Core Web Vitals: A Brief Overview
Many site-owners are trying to figure out why their websites ranking is plummeting, and panicking as their bank balance drops as a result. Now there are of course a couple of things that could be causing this. However, the most likely cause is that your website does not pass Core Web Vitals.
Google introduced Core Web Vitals in 2020, and they have been slowly implementing it since its announcement date, especially since they switched completely to Mobile-Indexing in March 2021. If you haven’t been paying attention to your site’s Core Web Vitals, there may not be any significant impact on your site yet, if you do not have a lot of traffic. Well, at least until the end of September 2021. which means any site that doesn’t pass Google’s Core Web Vitals by then will be punished quite significantly.
Let’s dive in and I’ll give you a brief introduction to Google’s Core Web Vitals.
What are Core Web Vitals?
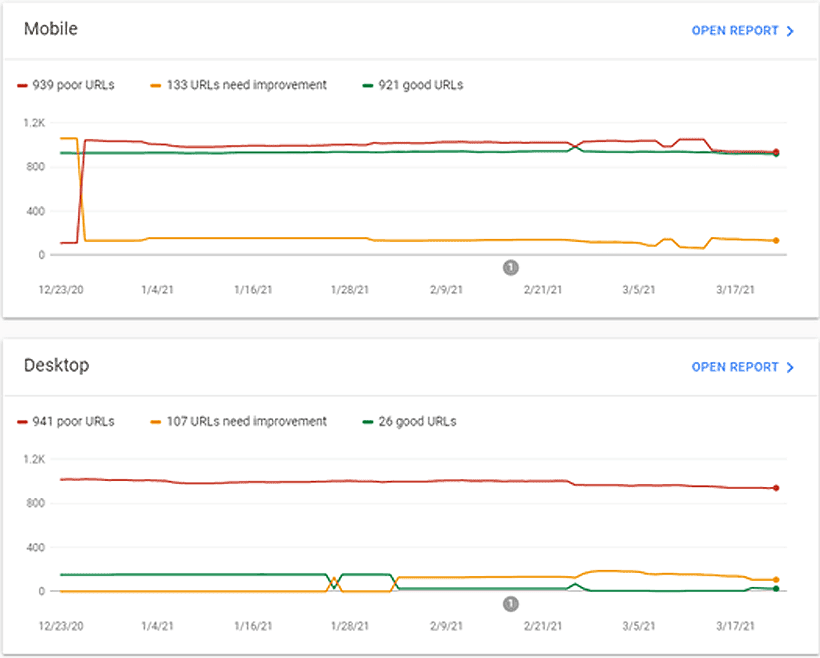
If you haven’t been following Core Web Vitals’ incremental updates, you can check your site’s score in your Search Console under the ‘Enhancements’ tab. Chances are, your site’s score might look something like this:

Core Web Vitals are user-centric algorithms that Google’s crawler bots consider essential to create a better user experience (UX) for a website’s visitor. Google considers Core Web Vitals as ‘a new way of highlighting search experience in Google’, which means they are major ranking factors on top of the already existing user-experience metrics, including:
- HTTPS (SSL/TSL)
- Mobile-First
- No interstitial pop-up/ads
- No malware
There are many Web Vitals at play however the three that Google consider the Core Web Vitals are: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). Let’s talk about what each element of Core Web Vitals contributes to a user’s experience.
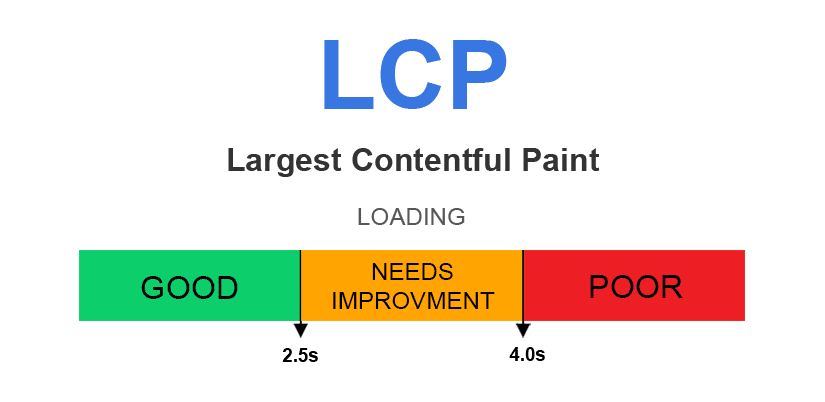
Largest Contentful Paint (LCP)
LCP refers to how long it takes to load the largest single element on your page. The LCP (Largest Contentful Paint) metric reports the render time of the largest text area or media shown within the viewport, in relation to when the page first started loading.
In the Largest Contentful Paint API, there are currently five elements being measured by their render time:
- Images
- Images inside an SVG element
- Videos as well as the thumbnail
- Any element containing images loaded via the url() function instead of CSS gradient
- Block level elements, including text and other in-line elements
These are the initial elements to help developers ease their way into adapting their sites to LCP guidelines. There is a possibility that other elements may also be added to the LCP category.
However, it’s not the same as other page speed or load time measurements. Time to First Byte (TTFB), for example, measures a web server’s responsiveness, whereas LCP represents the perceived scenario that involves real users.
You can see your entire site’s LCP from the Core Web Vitals report in Search Console. From there, you can see each page’s Page Speed Insights to see which are performing poorly and what part of them take the longest to load.
The ideal goal would be optimising everything on every page on your website to load in under 2.5 seconds, which is the threshold to achieve the ‘good’ LCP score.

Unlike other page speed measuring tools, the data provided by Page Speed Insights is much closer to real-world situations since everything is collected from users’ Chrome browser data. Also, if you haven’t had enough traffic to your website, Googles PSI will give you a “lab” result, based on all the metrics it can use and the average user experience, which will adjust once Google assess the user experience data specifically on your websites user experience.
Google also provides their guidelines on LCP, which you can use as a reference for improving your site’s score.
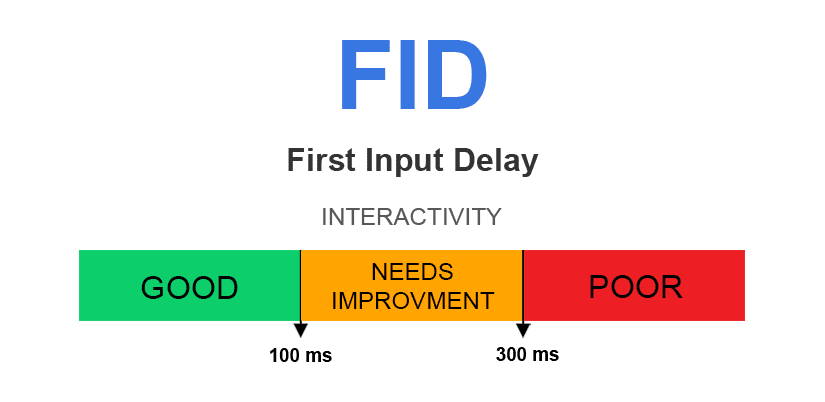
First Input Delay (FID)
While LCP measures how long it takes to load the largest single element on your page, First Input Delay goes one step beyond that.
FID measures the time it takes your user to interact with your site. The interactions being measured as FID include:
- Clicking a link
- Submitting an email
- Opening up a drop-down menu
- Or, clicking any element on your page
Google takes FID as a user-experience metric because it represents how well your page’s layout performs in terms of interactivity with users.
In website development, there are thousands of lines of code involved, which means some codes are loaded earlier than others. You might have experienced this when you load a website on your phone, but when you try to play a video or click on a link, nothing happens.
This input delay, otherwise known as latency, happens because the browser is busy rendering something else. One of the most common reasons for latency is the presence of JavaScript on your site that needs to be parsed by the browser. It would be rather difficult to build a modern website with no JavaScript. The art is considering what is necessary, then building that with the minimal use of JS possible.
In short, when your site’s FID score is ‘poor,’ it could mean that you must optimize the code for interactive elements on your pages to fire and be effective as soon as the page loads.
Similar to LCP, there are thresholds that you have to achieve with FID. Google sets the ‘good’ threshold for FID at 100 milliseconds or less.

On pages where interactions rarely occur (e.g. blogs), FID is probably not the first thing you should be overly concerned about. It may not be a priority on these type pages but should be kept in mind if you want to pass Core Web Vitals.
However, on other pages where interactions do occur, or are expected to occur, such as landing pages, sign-in pages, and download pages, FID is a significant factor that could sink or raise your entire site’s performance in Google’s Search Index.
Cumulative Layout Shift (CLS)
The simplest definition of Cumulative Layout Shift is how much and how many of the elements on your page move around as it loads up.
Google considers this visual stability necessary because when everything stays in place as the page loads up, users don’t have to find where links, images, videos, etc., are located once the page has loaded completely or worse you click an element before the page is fully loaded which turns out to be another element than intended. Not only is this frustrating as a user it also creates issue in bounce rate because the natural instinct is to hit back and try again (or give up).
Chances are you have seen a website with a header image that shifts slightly downward or sideward when the page completely loads, now these types of experiences are mostly just an annoyance on the user’s part. However, in some cases it can cause real damage, for example the slight shift of the ‘confirm payment’ button or losing what you are reading because the page is still loading and shifting about.
To achieve a good user experience, and therefore a good CLS score, the elements on your page need to stay put as other elements load up.
The threshold for a ‘good’ CLS score is 0.1 or less for the 75th percentile of page loads on mobile and desktop devices.

Why Core Web Vitals are Important?
Google will use Core Web Vitals as a ranking factor that could shake up sites that currently populate their search engine result pages (SERPs). If you can complement great content with a good Core Web Vitals score, your site’s rank can fire up the index in Google.
Before Core Web Vitals, user experience is merely a vague, non-measurable metric for search engines. As Core Web Vitals come into full swing, a poorly designed (and poorly coded) website may not even make the fifth page in SERPs. In fact, if the site is desktop only, it is likely to be dropped from the primary index altogether.
With that said, there are several things that you can do right off the bat to improve your site’s UX:
- Remove unnecessary third-party scripts
- Set up lazy loading for rich media elements
- Reduce large-sized page elements
- Improving your site’s layout for a better user experience
- Set up browser-side caching
- Set a definite size attribute for any media
- Create a reserved frame for ads (if any)
- Upgrade your server (web hosting)
While the items in the list above may look pretty simple, they can be very challenging in actuality, especially those involving modifying scripts.
If you don’t want your site to sink into the last pages of the SERPs, you need to start focusing on your site’s Core Web Vitals now.
But that doesn’t mean that you should disregard your content’s quality. As Google themselves point out – a good page experience doesn’t override great content. However, in cases where there are multiple websites with similarly excellent content quality, the page experience will determine which one will rank better in search results.
Why on earth would anyone spend all that time researching, studying, practicing, gaining all the knowledge needed to create relevant unique content, type and edit that content for their audience, only to put it on a website that will never be seen?
Conclusion
Great content should sit on a strong foundation of a high-performance Mobile-First website that passes Core Web Vitals. Like most things, the secret shortcut to success is doing the work and avoid wasting time and money on “shortcuts”. If you do not know how to do the work yourself, then hire someone that does.
Googles Core Web Vitals are already here. You must act quickly and efficiently to achieve the ‘good’ predicate in all three Core Web Vitals factors, while either keeping the content quality at least on par with your competitors or ideally better. It’s now more important than ever to focus on improving UX and Page Speed, which also helps reduce the CO2 per page view.
Right now, there is a real opportunity to leap ahead of your competition, but that will not hang about for long.
Solution
Araneum Consultants use our own proprietary software to create lightening fast, high performance Mobile-First websites that are Core Web Vitals compliant. If you would like one of our specialists to create the perfect foundation for your great content, Get in Touch.

Your New Secret Weapon
If you’re looking for professional assistance to help get your site in tip-top condition and back on to the elusive first page of Google,
Get In Touch with Us Today –
That’s why we’re here!
Other Relevant Articles
- Core Web Vitals: A Brief Overview
- Making Money with Positive Change:
Low Carbon Web Design - Why Page Speed is Crucial
- The Era of Mobile-First Indexing
- Social Signals – An Essential and Modern Way to Conduct Business
- Search Engines Take SEO to A Whole New Level
- Marketing and Promoting Your Business Online
- Why You Need an Online Marketing Strategy Today
- Is Your Site Really Mobile-Friendly?
- Why You Should Never Undervalue the Importance of Branding
- Not All Hosting is Created Equal
- So, You’re Looking For a New Website?