The performance of your website plays a vital role in your online presence and business success. With such fierce competition online, it's important that your website is fully optimised, mobile-first and professional supported by a webmaster.
Due to consistent remarkable results and exceptional UX, it has long been understood, when it comes to business websites Performance Powers Profit. Starting at the very core of a website, focused optimisation must weave through every element from the ground up to achieve a competitive high-performing website.
Although the power of performance has been known for decades, like most industries, a mix of budget and laziness inspire shortcuts over quality, to the point it becomes standard practise. Unfortunately, the quicker, newer, cheaper ideas full of promise to ‘cheat the system’ that we have come to expect results in temporary fix (if any). Ironically costing more time, money and effort than doing the job properly to begin with.
Those days are gone… With over a decade of core updates cleaning up the SERP, search engines are now focused in on the end users, as they should be.
Performance is now more than an advantage, if you want to rank and convert traffic, it is critical. The good news is, once a website has a solid foundation it’s significantly easier to adjust for major (and minor) updates without costing a serious investment in time and/or money.
Speed - 3 seconds! That’s the longest a user can be expected to wait, for your website to load, before moving on to the next website (i.e. Your competitor). A fast load time also helps your target audience discovering your website as it an important ranking factor.
Traffic - Every modern website must achieve a minimum quality to pass Core Web Vitals, especially on mobile, as it is a major ranking factor. It's also crucial that every element, including meta data is fully optimised to reach and remain on the first page.
Business - Once a visitor is on your website it’s essential that the UI is clean and intuitive. Constructing with clear navigation should be used efficiently, guiding users towards the webpage and/or websites call to action, or another purpose of your business’s website.

The top 5 results in Google receives 68% of ALL clicks, in comparison pages 2 and 3 only receive 6%.

Research shows that between one and five seconds the probability of bounce rate is increased by 90%.

94% of users instantly leave an outdated website. Users when met with bad UX will leave and 88% of users will not return.

After experiencing performance issues 79% of consumers will not return. It’s critical the path to conversion is smooth.

Are you are ready to get your business website working for YOU? Have a chat with one of our optimisation specialists.
Full website optimisation is a symphony of various components, all of which must be independently and interdependently optimised. Then streamlined (optimised) to function and interact seamlessly across various devices. There is also a priority in which to optimise a website and the priority of which changes depending on the websites needs and structure.
There are three foundational pillars to consider when it comes to the full optimisation of a website. Overall, each pillar is equally important, however if Web Performance Optimisation (WPO) is lacking, it will seriously hinder the other two pillars, SEO, and content. A change to one pillar can affect the others because certain elements weave between them. Therefore, implementing a strategy to ensure maximum website optimisation is necessary.
Website Performance Optimisation (WPO): WPO allows everything to flow better, enhances fluid usability, functionality, and rank-ability. Removes bottlenecks such as bounce-rate, restricting content indexing and excessive resource issues. Increased performance also boosts technical SEO and on-page SEO for example, by enabling crawl bots to analyse more in less time, resulting in more in-depth and accurate indexing. This organically boosts your rank and authority which in turn boosts your off-page SEO efforts.
Faster load times, quicker fluid interactivity and visual stability across devices from mobile first is excellent for optimum user experience and helps pass Core Web Vitals, both of which are major ranking factors.
From the solid foundation to the oil in the hinges, WPO is the best way to grow. The superior quality of a high-performance website enhances SEO, Content, UX, UI and Rank.
Content: The content of your website is obviously, especially important. Therefore, you want to start with the best possible content to give your website the best start. Which is to present the user with rich quality content. However further optimization of your content must happen over time by accumulating and analysing the necessary data. Using the collected data from your website opens opportunities to message, sharpen or soften to better focus the content to its purpose. Such as guiding the user to act with more efficiency and affect or advance SEO opportunities accurately.
Search Engine Optimisation: On-page SEO focuses on optimising content, internal-linking, tags, and so on, enabling search engines to better understand your website’s purpose and content for indexation to rank for more precise keywords. On the other side of the coin is off-page SEO focusing on building recognition and domain authority through backlinks, social signals and other external elements that give your website “street cred” such as GMB or content marketing.
Then there is UX and technical SEO which is part of the Web Performance Optimisation.
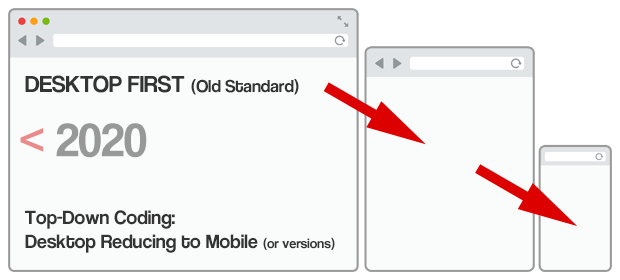
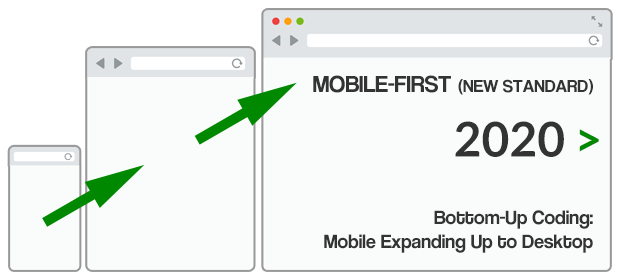
At Araneum Consultants we understand that there is more to Mobile-First design than just ranking. Smartphones have become a major part of our daily lives such as communication, entertainment and of course a worldwide library in the palm of our hand. So, naturally presenting our content with great mobile user experience is pivotal to any business websites success.


Core Web Vitals are a user-centric subset of Googles Web Vitals that set the standard. By measuring a user’s experience in real-time, Core Web Vitals benchmark the standard of quality websites should aim to achieve, when it comes to loading performance, responsive interaction, and visual stability. The reward for great UX, aside from the obvious better experience for your visitors, is search engines want to serve your website above other similar websites due to its superior quality. Which in turn increases the organic ranking, specifically with mobile-first, encouraging more traffic to land on your website.
In August 2021 Google completed the roll out the Page Experience update and with it Core Web Vitals. Like the rest of the page experience update, CWVs focus on understanding the users experience of a website. Out of 200+ Web Vitals Google has chosen Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS) as the core metrics for measuring a great user experience.
With that in mind, it is easy to understand why passing Core Web Vitals has become a major ranking factor. These user-centric metrics allow search engines to be confident that great user experience will continue when a user lands on your website.
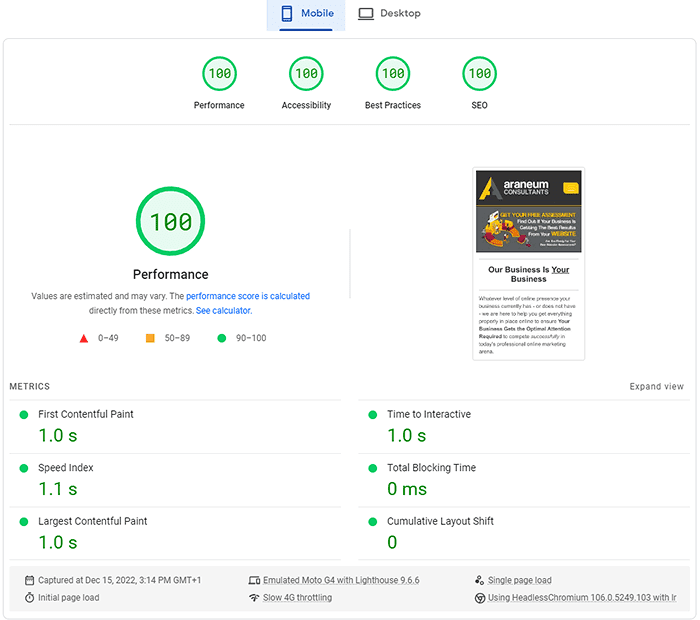
You can check how your websites performance is scoring in Googles Page Speed Insights, Lighthouse, or in the Search Console under ‘Experience’. These metrics let you know how Google view your website.
Although passing the ‘mobile’ section of Core Web Vital is the most important out the two, due to Mobile-First Indexing, desktop should not be ignored. A more comprehensive approach to performance (and over all optimisation) elevates everything, together with more impact for users, search engines and for our businesses.
Passing Core Web Vitals is critical, but it doesn’t stop there, as new opportunities to optimise performance and user experience will arise as your website and of course technology evolves.


Metrics: LCP measures the speed in which your webpage serves it’s ‘above the fold’ content.
Benchmark: Load time should be less than 2.5 seconds.
Users Experience: You only get one chance at a first impression. Above the fold content plays a pivotal role in retaining your visitor. That is, if they wait long enough to see it. With every millisecond of load time the chance of bounce increases (leaving).

Metrics: FID measures the response time of the users first interaction on your webpage.
Benchmark: Response time should be less than 100ms.
Users Experience: Your first interaction on a webpage has a slow response it feels like no response, and therefore broken. Even if a user waits long enough to realise the response is simply slow, the usability becomes tasking.

Metrics: CLS measures how frequently (content and JavaScript) layout shifts during initial page load.
Benchmark: Impact and distance fraction should be less than 0.1 (ideally 0).
Users Experience: Unexpected layout shifts such as font size or styles loading, Javascript adjusting for different screen sizes, images, videos or even contact form. A page should load as it is expected to be presented, on any devices. Mobile-first design helps reduce CLS because it’s bottom-up coding.
Caching – Caching reduces latency. The load time of static files are quicker than the load time of dynamic database queries. Presenting a static version of a webpage allowing the website to load faster, enhancing user experience, speed and performance.
Image Optimisation – Image optimisation prepares images to correct size for the best responsive performance, reduce file size using lossless compression, and amending missing alt text.
Database Clean-up – It does not take long for your database to become cluttered with unused data resulting in slowing down your website. We clean up and optimise for maximum load speed.
Critical CSS – Strategically developing the critical path for the websites CSS enables a browser to load above the fold extremely fast. By eliminating blocking resources, the user will perceive above the fold content instantly and reduce the First Contentful Paint time, delivering rapid interactivity.
Code Minification – We focus on light compact code for maximum performance and ensure there is no unnecessary bloat. This is done by optimising, minimising and compressing code. The less data a browser must download, the faster the website can load.
Fix Redirects – Avoid losing potential business to broken links and 404 pages. We ensure your website is streamlined and that users land on the page they want as quick and efficiently as possible.
Time to First Byte (TTFB) – TTFB measures the duration of time between your server and the first byte of your website when received by the browser.
Mobile-First Optimisation – As Google are now completely Mobile-First Indexing it critical your website meets the highest performance standards on mobile. We build exclusively on our proprietary mobile-first framework and code with a mobile-first ethos for lighting speeds, even on the slowest network.